在本文中,我们将学习如何将以太坊智能合约连接到React应用程序,并使用户能够与之交互。
要在浏览器中安装MetaMask扩展
一个代码编辑器
关于以下主题的一些知识:以太坊,MetaMask, React, TypeScript
在以太坊主网上工作要花真金白银!
在本教程中,我假设的是你的MetaMask设置为使用Rinkeby。Rinkeby是一个复制主网的测试网络,允许我们免费部署和使用智能合约。
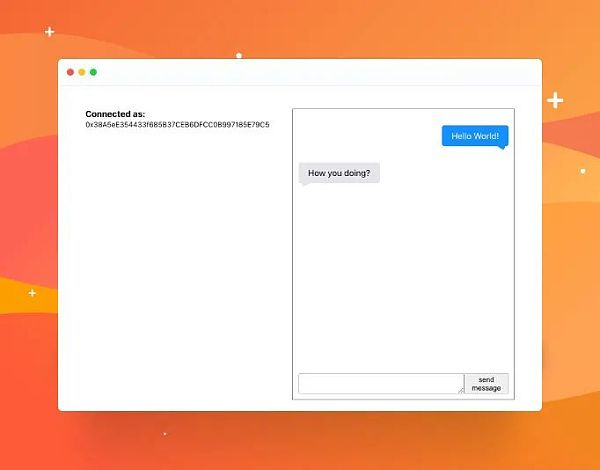
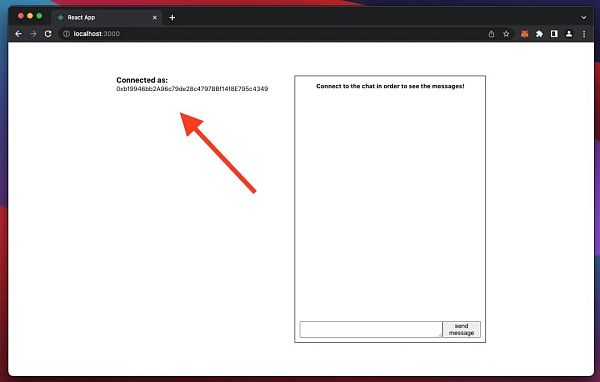
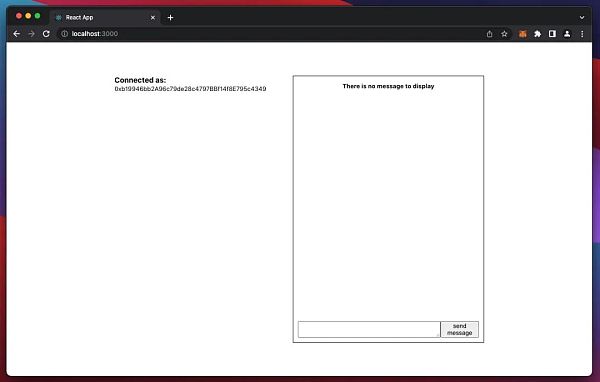
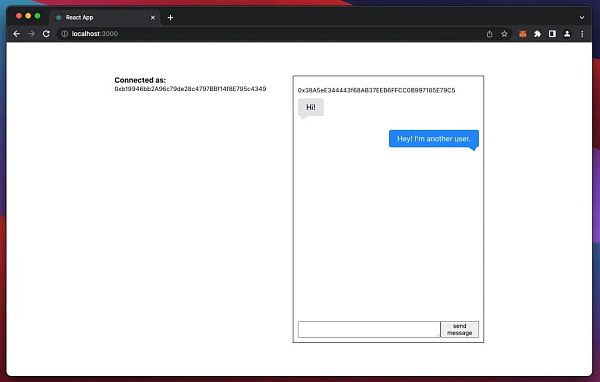
我们将为这个基于区块链的聊天建立一个界面,如下所示:

左边的侧边栏包含一个按钮,用于连接到聊天或指示连接用户的地址。
右侧的聊天框,显示消息和输入栏。
在本篇文章中,我们不会关注如何让UI更漂亮,我们的目标是关注如何用最直接的方式与智能合约交互。
我已尽力使本教程易于理解,但如果有些东西还是不甚清晰,也不用灰心,你会在本文的最后找到一个包含已完成项目的 GitHub 存储库的链接。
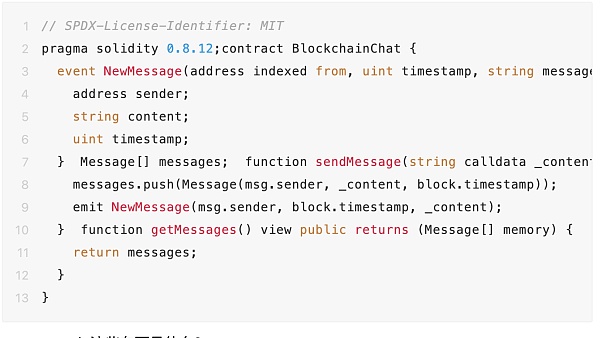
首先,我们要连接到前端的智能合约,如下所示:

event?、emit 这些东西是什么?
event 用于通知外部用户区块链上发生的事情。
在我们的例子中,“外部用户”是我们的前端应用程序,它将监听发送到智能合约的新消息,因此我们可以立即在我们的UI中显示它们。
新火科技旗下MPC自托管平台SINOHOPE与3guns Capital达成合作:据官方消息,新火科技旗下MPC自托管平台SINOHOPE宣布正式与行业领先的云计算和物联网技术提供商3guns Capital达成合作协议,双方将围绕虚拟资产安全及合规托管技术进行深度沟通与密切合作。
据了解,3guns Capital致力于成为行业领先的云计算和物联网技术提供商,专注于技术研发和服务优化,为客户提供卓越的云计算解决方案和全面的支持。
SINOHOPE致力于为每个机构打造专属的数字资产自托管平台,该平台通过采用MPC-CMP技术支持用户分布式管理私钥分片与协同签名,解决私钥单点风险,有效增加透明性和易用性。[2023/8/11 16:20:13]
我准备了一个样板,这样你就可以马上开始编码了。
以下是启动项目的Github链接:
https://github.com/thmsgbrt/web3-chat-powered-by-ethereum-starter
一旦你克隆了项目,使用npm install安装依赖项,并用npm start启动了它,那么花几分钟检查几个文件以了解应用是如何构造的,也是有必要的。这是非常基本的React,就不在此赘述了。
以下是我们的行动计划:
A-允许用户通过MetaMask连接到聊天
B-在我们的前端实例化智能合约
C-从我们的智能合约中获取消息并显示它们
D-允许用户在聊天中发布消息
E-收听新信息
A - 允许用户通过MetaMask连接到聊天
币安将支持以太坊Shapella升级,4月13日6:20暂停ETH和ERC-20充值和提现:金色财经报道,币安宣布将支持以太坊网络的Shapella升级,以太坊网络的Shapella升级将于UTC时间4月12日22:27:35(北京时间4月13日06:27:35)在epoch194048处激活,大约从4月13日6:20开始,将暂停通过以太坊网络进行的ETH和ERC-20代币的充值和提现,并在升级完成网络稳定后,重新开放ETH和ERC-20代币的充值和提现。[2023/3/29 13:32:46]
要做到这一点,我们首先需要确保MetaMask扩展安装在了浏览器上。
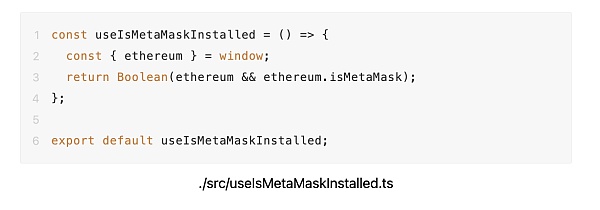
让我们创建一个Hook来实现这一点:

解释:
MetaMask在window.ethereum注入了一个全局API。该API允许网站请求用户的以太坊账户,从用户连接的区块链读取数据,并建议用户签署消息和交易。
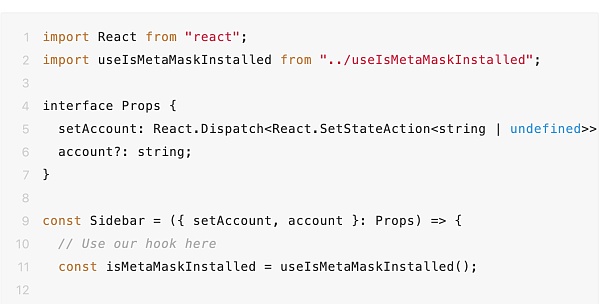
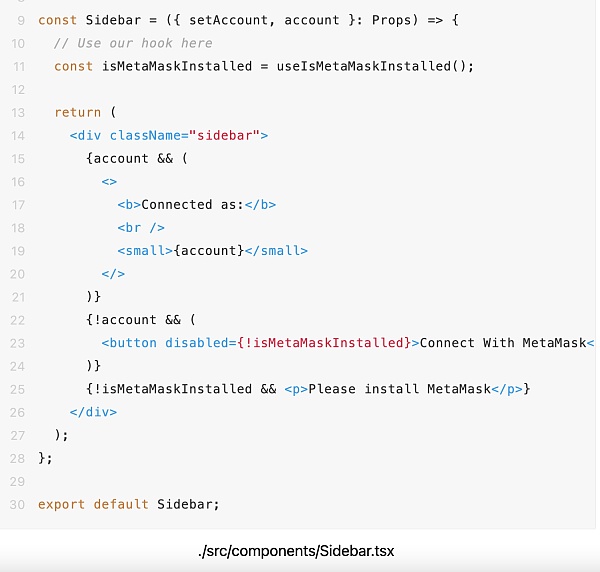
现在我们已经准备好了Hook,转向Sidebar.tsx,这样我们就可以利用它:


以现在,我们有一种方法来检测是否安装了MetaMask,如果没有安装MetaMask,我们可以警告用户,他们需要在浏览器上安装MetaMask。
DigiDaigaku #1632以200 ETH的价格成交:10月19日消息,OpenSea数据显示,DigiDaigaku #1632-Ifrit以200 ETH(约26万美元)的价格出售。该枚NFT上次出售时间为两个月前,价格为25 ETH。[2022/10/19 16:30:19]
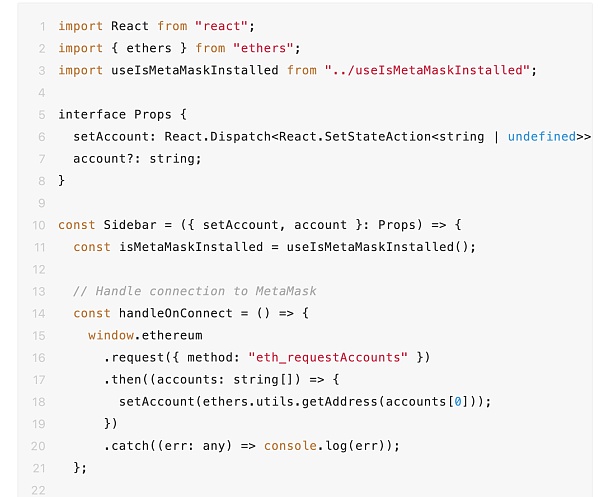
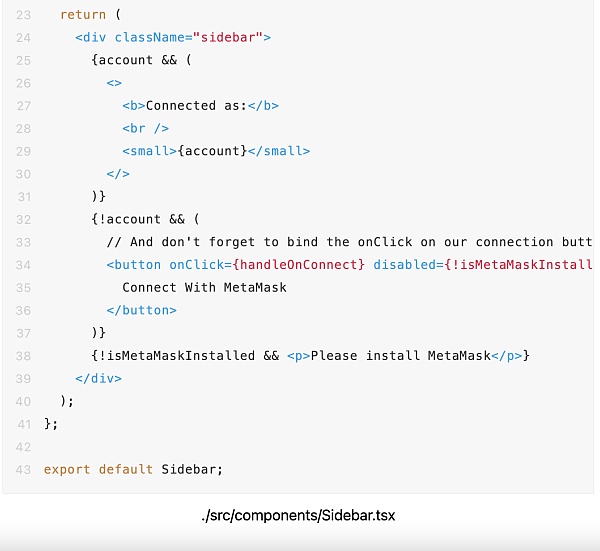
接下来,让我们为“Connect With MetaMask”按钮添加一个onClick处理程序:


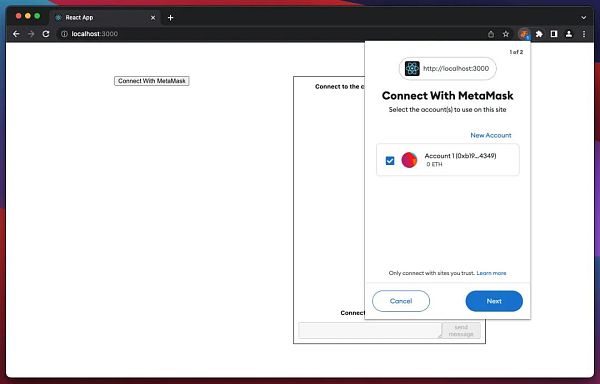
现在,当用户单击 Connect With MetaMask 时,MetaMask 扩展程序将提示一个模式并询问要使用哪个帐户:

MetaMask 要求我们连接到我们的聊天

现在已连接!
侧边栏现在显示你的以太坊地址!
为了能够获取信息并使用户能够发送消息,我们需要有一种方法与我们的智能合约进行通信。
我们要使用ethers库。
ethers是一个库,可以帮助我们的前端与智能合约进行对话。ethers通过提供商(在我们的例子中是MetaMask)连接到以太坊节点,它可以帮我们做很多事情。
蚂蚁集团Alipay+与亚洲多家电子钱包在韩国达成合作:9月26日消息,蚂蚁集团今日发布声明,宣布在韩国整合Alipay+跨境数字支付解决方案,包括AlipayHK、菲律宾的GCash、马来西亚的Touch'n Go eWallet和泰国的TrueMoney在内的电子钱包用户在韩国旅行时可以向12万家商户支付。
推广初期涵盖出租车、免税店、便利店、餐饮连锁店等场景。Alipay+于2020年推出,旨在为全球商家和电子钱包提供服务和技术解决方案。?[2022/9/26 22:30:09]
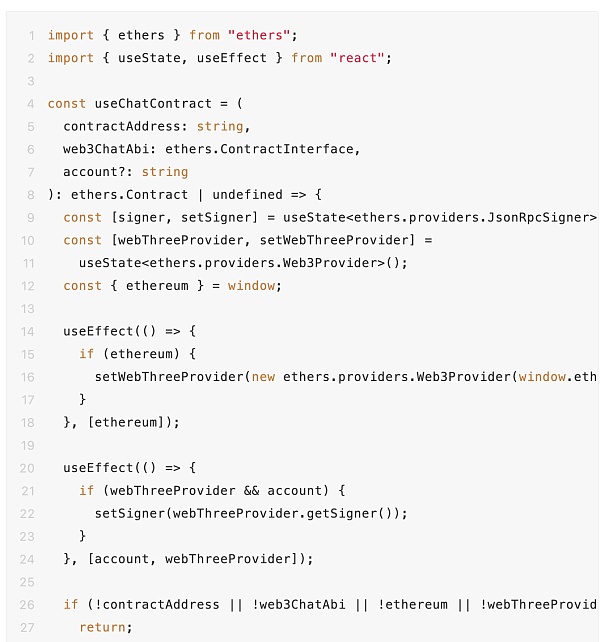
让我们创建另一个Hook,它将允许我们在ethers的帮助下与我们的智能合约交互:


让我们来分解一下:
我们先检查一下window.ethereum 是否存在并从中获取了 Web3 Provider。
如果已经定义了accountis,这意味着用户点击了“Connect With MetaMask”按钮,webThreeProvider.getSigner()会返回给我们他们的地址。
最后,返回一个带有新的ether . contract()的合约实例。
实例化我们的智能合约
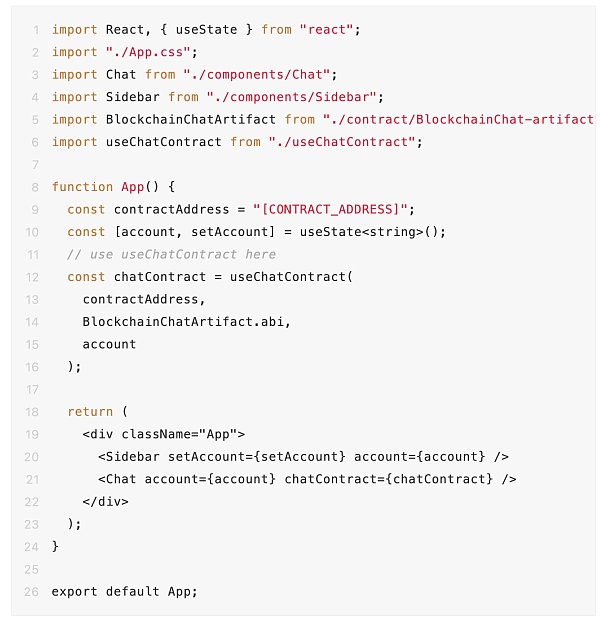
前往App.tsx,在那里我们可以使用我们创建的hook:

Poloniex Exchange上线ETHW和ETHS交易对:金色财经报道,据Poloniex Exchange官方社交媒体,ETHS/USDT、ETHW/USDT、ETHS/USDD、ETH/USDD已经上线,目前所有ETHS和ETHW交易均无交易费。Poloniex Exchange提醒,在 ETHS/ETHW (ETH1) 到 ETH 的兑换过程中,ETHS (ETH2) 和 ETHW (ETH1) 的数量必须相同。[2022/8/8 12:08:37]
你是否注意到了,我们这里有一个错误,需要去做两件事情来解决问题:
contractAddress不是合约地址。
./contract/BlockchainChat-artifact.json是空的。
合约地址
这个地址告诉我们在哪里找到区块链上的区块链聊天智能合约。
你可以使用我为大家部署到 Rinkeby 的以下地址之一:
0x56cD072f27f06a58175aEe579be55601E82D8fcD
0xD99f113cAd1fe2eeebe0E7383415B586704DB5a3
0x23CAEEA0Bb03E6298C2eAaa76fBffa403c20984f
选择其中任何一个,它们都是指向已部署的区块链Chat智能合约的地址。
合约的ABI
我们的Hook期望一个来自BlockchainChatArtifact的ABI。这是两个新概念…
当你编译一个智能合约时,你会得到所谓的工件。
在Remix中(一个用于创建、编译、测试和部署智能合约的IDE),一旦你的智能合约已经编译完成,你将在contracts/artifacts下找到工件。
这个工件包含库的链接、字节码、部署的字节码、gas估计、方法标识符和ABI。它用于将库地址链接到文件。
现在,什么是“ABI”:
ABI代表应用程序二进制接口。ethers需要我们的BlockchainChat智能合约的ABI,以便知道我们的智能合约可以做什么(方法、事件、错误等),并为我们的前端提供与它交互的一种方式。
如果你没有自己部署智能合约,仍然可以通过复制./contract/ blockchainchat - artifacts .json中的以下工件来继续本文。
指向工件的Gist链接:
https://gist.github.com/thmsgbrt/1db36bc688d6984070badb14652ed65c
应用程序现在应该没有错误了!
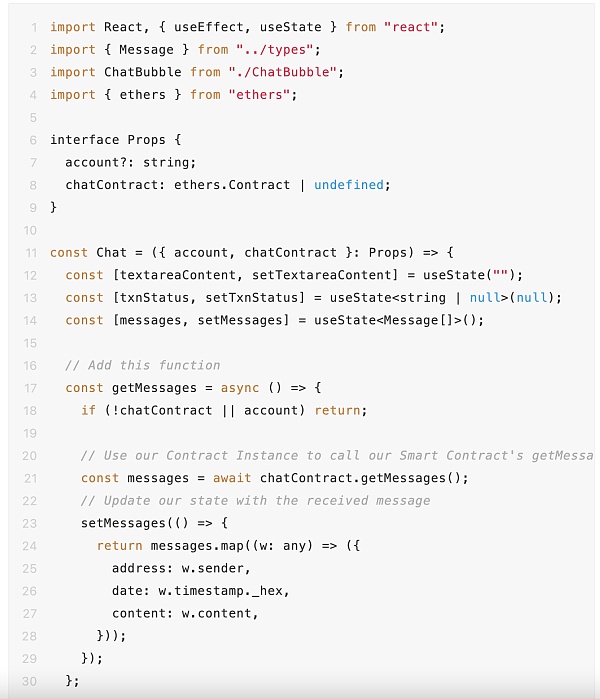
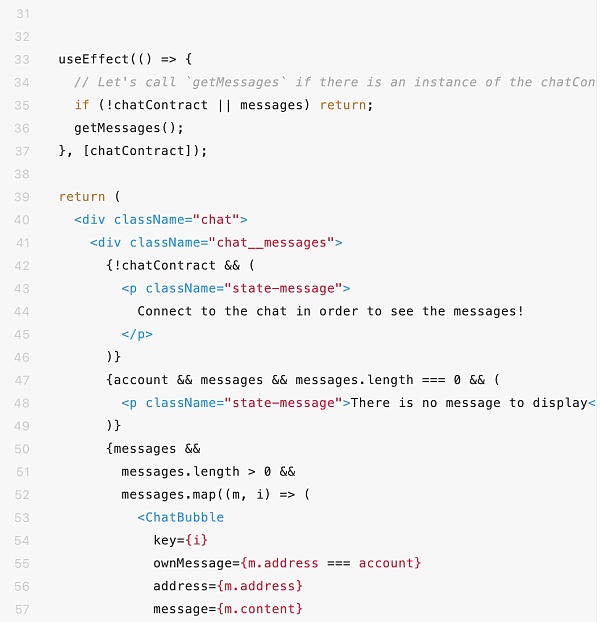
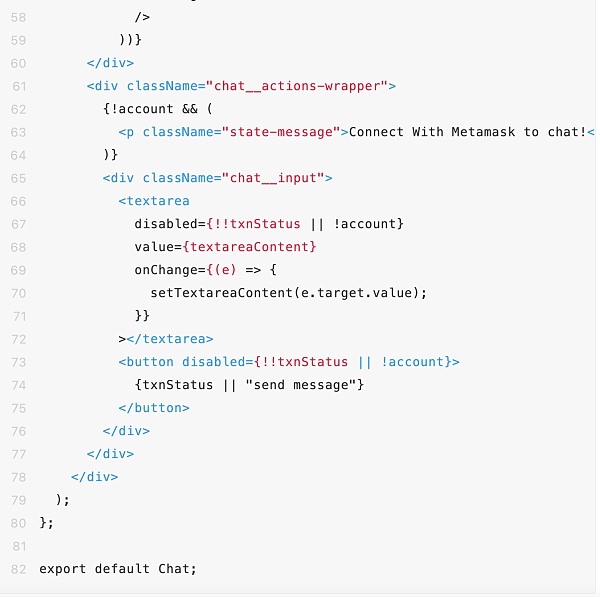
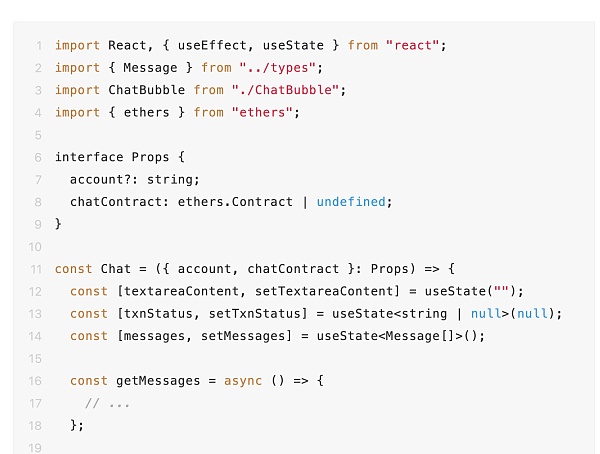
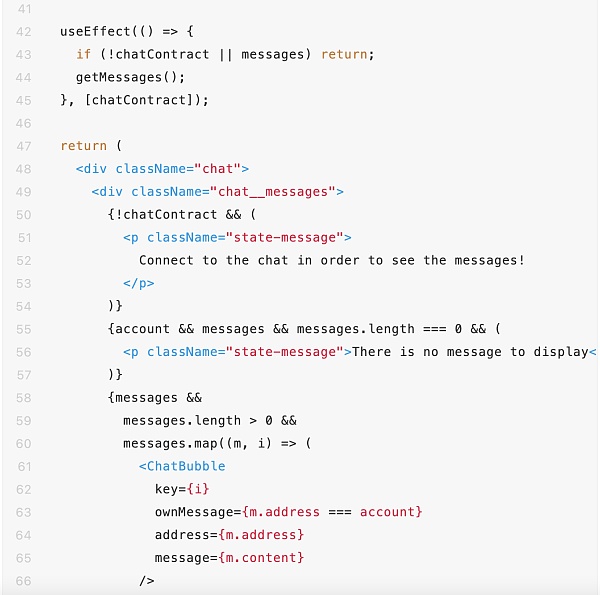
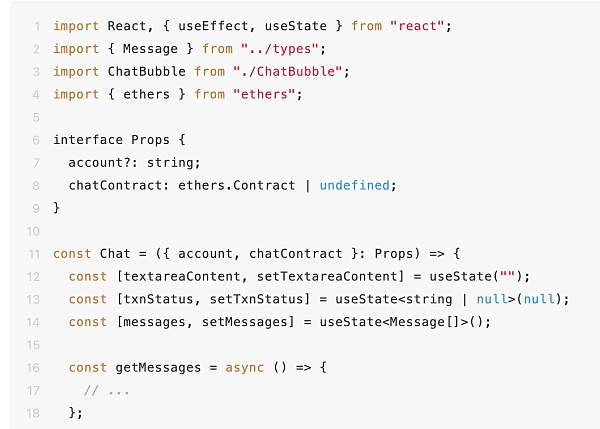
现在我们已经在前端实例化了智能合约,我们终于可以获取消息了。打开Chat.tsx并添加以下getMessages函数:



Chat.tsx通过它的 props接收chatContract实例,我们可以用它来调用chatContract.getMessages()。通过接收到的消息,我们填充messages状态变量。
如果你的聊天智能合约发布了消息,它们应该在聊天框中可见。否则,让我们继续允许用户发送消息。以下是目前为止你应该看到的:

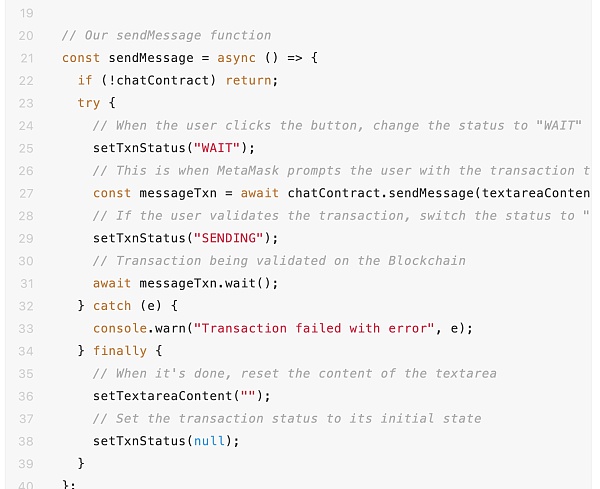
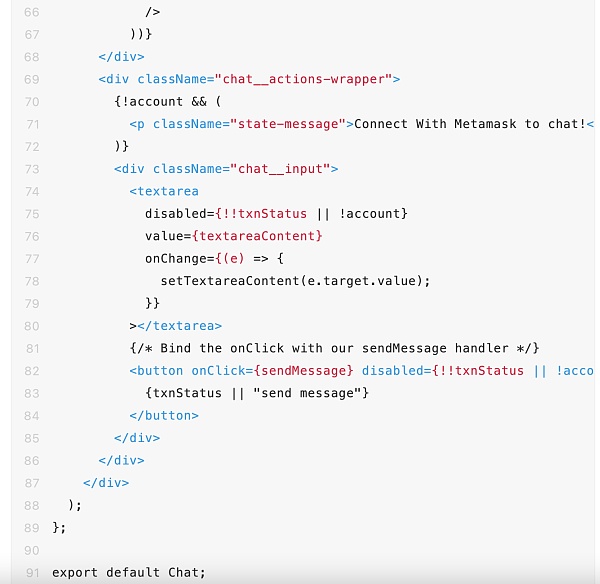
在Chat.tsx中,添加以下sendMessage函数来发布消息:




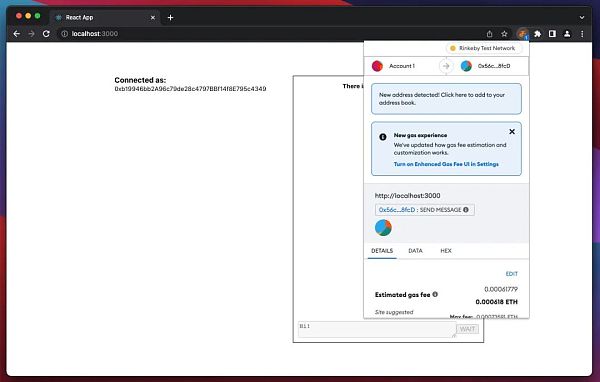
让我们继续,在textarea中输入一条消息并发送它!这应该会提示MetaMask,要求验证交易,继续:

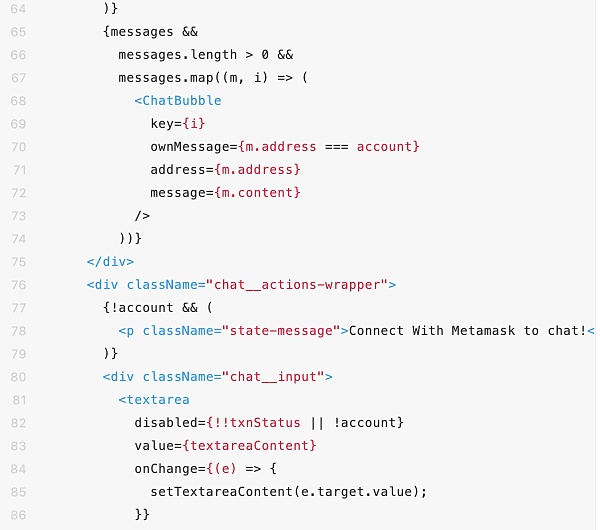
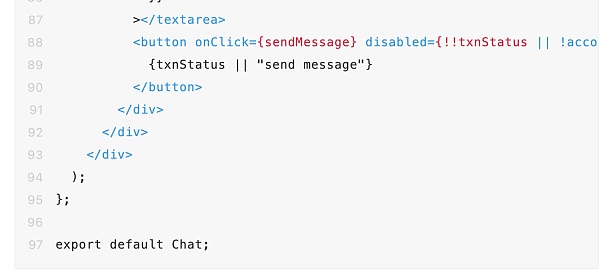
我们UI中的“send message”按钮有不同的状态。它的内容根据交易状态而变化:
“WAIT”表示交易需要用户批准。
“SENDING”表示交易正在被验证。
要查看刚刚发布的消息,请重新加载页面。它就应该会被添加。
但是在用户体验方面,必须重新加载页面以查看是否有新消息发布并不是非常友好的。
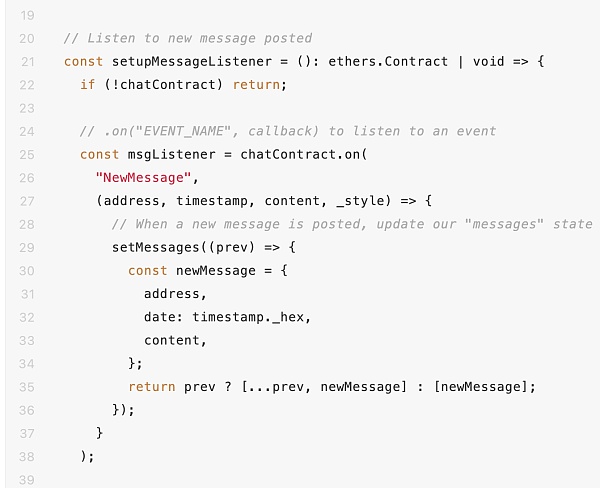
回到我们的智能合约。正如你所看到的,当用户发布一条消息时,会触发一个事件:

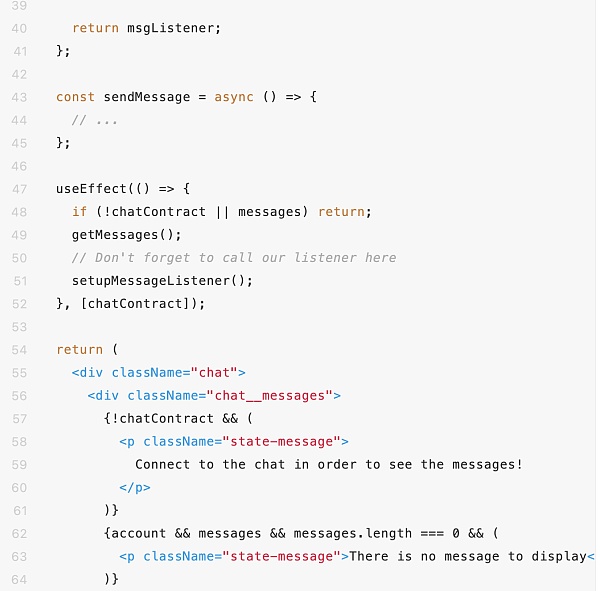
我们可以通过添加以下setupMessageListener函数来监听这个事件:





接着,发送一条新消息,这一次,就应该不必重新加载页面来查看刚刚发布的消息。如果另一个用户发送消息,这显然也是有效的。

恭喜完成了本教程的学习。正如上面所承诺的,这里有一个最终项目的链接:
https://github.com/thmsgbrt/web3-chat-powered-by-ethereum-finished-project
Source:https://betterprogramming.pub/create-a-web3-chat-powered-by-ethereum-6886824fad7
货币(钱)有三个用途:交换媒介、记账单位、价值储藏。前两个用途让钱成为了一个很好的工具,第三个用途让钱变成了很多人一生追求的目标.
1900/1/1 0:00:001.透过30+链上巨鲸数据 翻看以太坊“历史”本文以加密资产以太坊为例,对当前以太坊链上Top100的巨鲸地址进行整理,筛选出其中30+持仓均在15万ETH的巨鲸们,试图通过分析它们的关系.
1900/1/1 0:00:001.DeFi代币总市值:384.09亿美元 DeFi总市值 数据来源:coingecko2.过去24小时去中心化交易所的交易量:39.
1900/1/1 0:00:00原文作者:Raoul Pal,Real Vision CEO原文翻译:0x137,BlockBeatsRaoul Pal 是全球宏观金融研究机构 Global Macro Investor 和.
1900/1/1 0:00:002022年6月7日,美国两位参议员联手提出一项针对加密领域的提出负责任金融创新法案(Responsible Financial Innovation Act ).
1900/1/1 0:00:00这一周的 NFT 市场是火热的。被 Coinbase 称为 NFT 届的「超级碗」NFT.NYC 盛会正在纽约如火如荼地进行着,吸引了来自世界各地的 NFT 玩家前来「朝圣」.
1900/1/1 0:00:00