本文从“心理认知”为出发点,考虑一下我们的产品“不适”在哪里,该怎么调整?

在使用一个同类型新产品的时候,用户通常都能够较为顺畅得使用产品,准确交互,达成目的,好像这样的产品似曾相识。但在一些应用当中,明知道该如何操作,却总会有种“不适”的感觉,好像还差了点什么。
就好像甲方对设计师说的那样:整体还不错,但总感觉怪怪的,别问我哪里怪,你是设计师,你是最专业的,你来。这里从“心理认知”为出发点,考虑一下我们的产品“不适”在哪里,该怎么调整。
如何避免抑郁
在治疗抑郁症患者的过程中,研究者Beck建立了一个认知模型,他认为重要的丧失让病人认为他失去了一些对他的快乐与平静很重要的食物,从而从任何重要事物中都感受到了负面效果,让病人认为自己没有能力去达到目标,从而形成认知三元:对自己的负面认知;对生活经历的负面感受;对未来的悲观和虚无主义。以此为契机,让病人患上抑郁症。

可以看出,患者对自身及事物的认知发生了三次转变:从我本该拥有快乐到不再拥有快乐,再到我以往的人生经历都是悲剧,最后到我的未来也不再光明。根本原因,就是患者最初心理模型的未达成。
用户的心理模型
人们使用产品时,不需要了解复杂机制工作原理的所有细节,因此可创造出一种快捷的认知方式来解释复杂的机制,我们称之为“心理模型”。这种方式足以应付人们与产品的交互,但不一定能够反映产品实际的内部工作机制。就像观众在观看电影的时候,大部分人都不清楚放映机的工作原理,他们只是在潜意识中认为自己在观看一张画面会动的图片。
如同用户在线上商城购买商品时,会认为只要自己选好商品及其规格,填写收货地址,下单并且支付,就可以安心在家里等待商品送到自己手上了,有些用户甚至对“下单”这个动作也是没有概念的。

观点:帮助监管机构理解区块链和加密行业,将有助于降低监管风险:6月27日消息,Figment质押营销总监Robert Ellison认为,由于区块链和加密货币领域的复杂性,教育该领域的监管者,以减轻其在不了解基本知识的情况下走极端的风险是非常重要的。
当被问及监管框架是否是Staking成为主流的必要条件时,Ellison指出,制定一个Staking监管框架是非常可行的,然而监管机构并不优先考虑监管Staking行业。
根据其说法,借贷平台和稳定币目前是监管机构的优先事项。他指出,目前Staking不在其优先考虑的名单上,因为监管机构首先关注的是“公众面临的最大风险”。(Cointelegraph)[2022/6/27 1:34:26]
产品的实现模型
而任何产品,都有一套机制来达成目标。从发开人员的角度出发,为每一个功能设计一个按钮,每一个数据输入设计一个字段,每一个交易步骤对应着一个代码模块,着才是能充分体现产品运作的基础结构,我们称之为“实现模型”,但这个模型往往无法也没必要让每一个使用该产品的用户所感知。
同样拿网购来举例,在实现模型中,从用户选中商品生成订单开始,该订单后台系统流转经历了订单中心、风控中心、商品中心、营销中心、物流中心、支付中心、调度中心等等,而这一切,在用户看来,他们只需要在家里等着就可以了。

设计师创造的呈现模型
产品会有一个行为层,它无法像实现模型一样精准得体现产品的运行机制,但是能反映出大致的原理。产品设计师在实现模型的基础上不断优化,缩减,合并,努力让这一行为层能够越来越接近用户的心理模型。我们将这一行为层体现出来的模型为“呈现模型”。
呈现模型越趋近于用户的心理模型,用户就会感觉程序越容易使用和理解,用户的学习成本也就越低。

在移动支付尚未普及的20年前,人们出门逛街,还处在一个必须随身带着现金的阶段。在当时的环境下,用户理想的街边购物的任务流就是付钱,取货,走人。在不计较商品质量的情况下,一件五块钱的商品的销量会远远大于一件六块钱的商品,不仅仅是因为便宜的一块钱。更多的原因,是节省了多拿出一块硬币或者等待老板找4块硬币的时间。而放在现在,这种价格战就未必好用,比较人们对于付款的认知发生了变化——都是扫码而已。
Evertas:保险公司在理解加密资产方面存在严重问题:专注于加密资产领域的保险公司Evertas表示,保险公司在理解加密资产方面存在严重问题。Evertas称其已与多家保险公司和经纪商就加密资产保险问题进行了接洽,发现许多人错误地声称对这些资产相关的风险有很好的了解,并错误地认为保险行业在加密货币领域的承保能力很强。具体而言,68%的资深保险高管认为加密资产的承保质量很好,只有32%的高管认为质量一般或较差。(The Fintech Times)[2020/7/18]
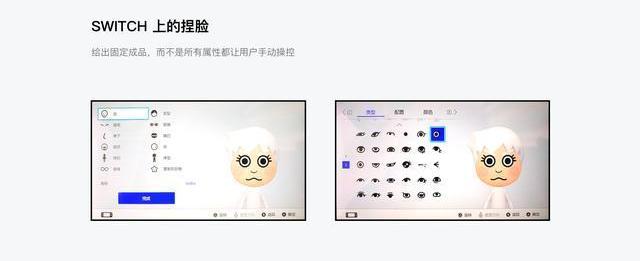
在一些美颜或者捏脸的软件中,用户的心理模型就是要一张预期中的理想效果图。进入设置页面后,自然不希望系统给到的是一些眼睛、鼻子的配置参数,而是实实在在的契合心理模型的大眼睛,高鼻梁的视觉效果,他们只需要点击要的类型,系统就能自动给出对应的参数。在这样的过程中,也许用户根本不需要知道这样的五官是这么处理出来的,他们要的,只是结果。

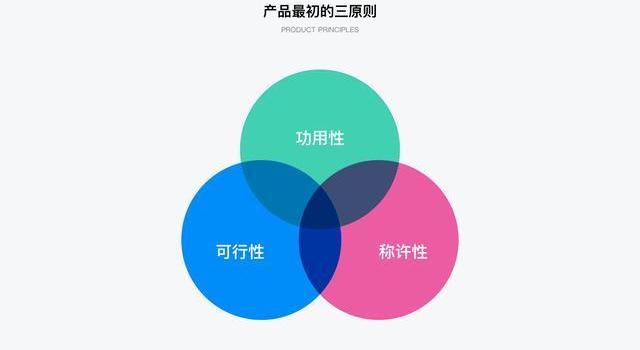
正如产品最初的三原则:功用性、可行性、称许性。功用性即技术可实现的,需符合实现模型。称许性即用户的满意度,需符合心理模型。可行性为产品设计师创造的,可支持商业模式,可持续发展并且能随遇到的不同状况变更的,即呈现模型。

产品层次的感知
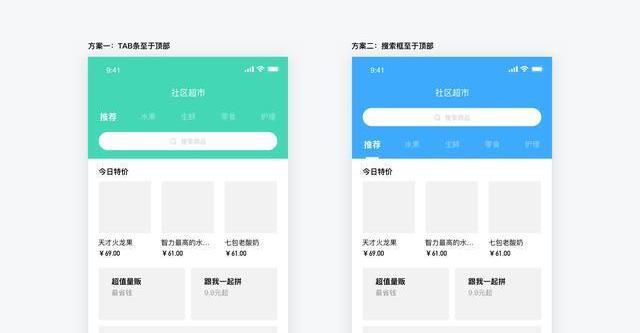
视觉风格的发展,也越来越注重产品层次予用户的感知。以MaterialDesign为例,充满了高光、纹理、阴影,用户能直观得感知到卡片之间存在的层次关系。这种层次感在同一页面,表现于各个组件之间的叠加关系,在不同页面,表现于各操作逻辑、信息框架的主次从属关系。以电商首页为例,设计师对于搜索框是放在TAB条上方还是放在TAB条下方感到为难。

方案一种,将TAB条放置顶部,部分设计师考虑的是进入电商平台的用户一般带有一定的目的性去购买商品,所以点击搜索条的频率会更高,放在更靠下的地方实际上可以让用户手指更方便得点击到该屏幕高度;而TAB条可以利用页面整体地向左/右切换而实现。
分析 | 63%机构受访者认为高级管理人员对区块链缺乏理解:据cointelegraph报道,市场研究公司PollRight代全球区块链业务委员会(GBBC)对机构投资者的调查显示,63%的受访者认为高级业务主管对区块链技术的理解不足。据报道,PollRight采访了71家机构投资者,包括私募股权基金、对冲基金和养老基金。此外,30%的受访者认为他们对新兴技术的了解是“平均水平”,其余7%的受访者认为高级管理人员对区块链的理解是“好的”。此外,76%的受访者表示并不认为大公司的高级业务主管致力于区块链,但预计2019年区块链技术的全球支出将增加108%。33%的受访者认为,在两年内,区块链在金融服务和银行业务中的应用将大幅增加。[2019/1/23]
但是这样就存在一个问题:搜索框是从属于该分页类目下,还是属于整个超市的商品类目下呢?
在用户的心理认知中,通常会认为页面会按照视觉观察由上往下的顺序逐级细分,尤其是在这种明显带有TAB条的页面里,这种暗示会更加得强烈:位置更靠上的组件,代表着更高的等级。

根据此心理认知,在方案一中,点击搜索框搜索出来的商品,应该是在当前所在的TAB页类目下的商品,例如水果分类下,搜索的结果只应该是水果,零食类目下,搜索的结果只应该是零食。而基于产品的目的,我们自然是更希望搜索的结果展示得越多越好,更多的商品露出表示着更大的成交概率,但这样就会让用户产生“怪异”的感觉。
因此,此方案在产品预期跟用户心理模型中只能满足其中一项。也有一些线上产品的确这么做了,在推荐栏目xia
符合实际需求
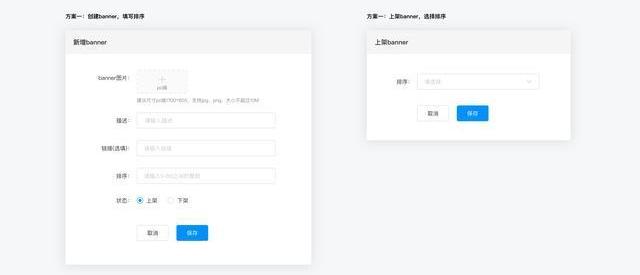
在给运营后台设计运营管理时,我接触过一种banner的上传机制,且不在少数。让运营人员在上传配置banner内容的时候,直接填写字段,再选择该banner是上架状态还是下架状态。这样,发布成功后,每个banner都有自己的状态与排序,当发现多张banner同时上架且排序相同时,再通过上传时间降序排列,即最新上传的排在最前面。
但事实上,并不是所有的banner都需要自己的排序,那些下架的banner,是不需要排序字段的。而对于多张上架的banner排序相同的问题,按上传时间降序排列的方案看似合理,但是如果你要稍微调整一下非首张的banner的内容,再上架时,情况就变得很复杂。
声音 | 加密经济学家回击 Whiteblock:认为 EOS 不是区块链是不理解我们现在做的事:据 IMEOS 报道,加密经济学家 Ashe Oro 发推表示: Whiteblock 报告认为 “EOS 不是区块链” 是因为他们无法解释我们目前正在做的事 - 更迅速地出块,免费的交易。他的 FUD (恐惧、不确定、怀疑)令我感到欢乐。(相信)基于 EOS 我们将会再次获得自由。[2018/11/5]
所以针对此功能的设计,我做了一下改动,让运营在上架banner时,再选择排序数字若有重复的,采用插入,同样的序号依次后推的方式,下架后该排序自动消除,这样减少了排序数值的范围,也让后续改动省事得多。

避免向用户展示非必要的实现原理
系统的运行经常会带有一些限制,在一些非必要的情况下,尽量避免展示这些限制,尽管它们在一些特殊时候很重要。在一些论坛中,用户在浏览帖子时经常会进行回复的操作,用户在进行回复操作时,意识中的心理任务流程就是输入文案并点击提交。但在实际过程中,系统会经过多方面的判断,比如是否有等敏感内容,字数是否超出限制,内容是否友善,甚至会对一些特殊符号进行限制。

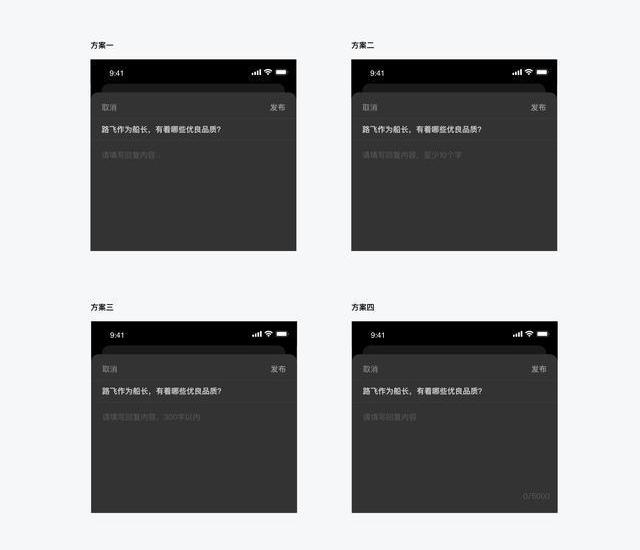
以字数限制为例,除非产品存在必要的特性,请尽量限制的展示。因为用户在浏览的过程中点击了回复按钮,说明在情感上产生了共鸣,不管这种情感是愤怒、喜悦还是其他,他们只想说点什么,但是打开回复页面后,过多的限制会让这种情感被打断、被破坏。
例如方案三中,如果是一般论坛,正常的回复,用户很难会写超过300字的评论,所以这种提示是多余且负面的,甚至有可能让用户产生“我被限制住了想象力”的感觉。
还有一些情况下,例如为保证回复质量,避免用户刷任务或注水,我们需要用户必须输入10个字以上才能回复成功,那么,情况就变了。方案二中,直接提示用户必须输入10个字以上,虽然改变了用户的心理预期,但这样的引导避免的用户犯错,仅仅是心理模型上的矫正。
对加密货币监管语言的理解存在分歧:在最近的一篇文章中,Bitwage首席执行官乔纳森?切斯特(Jonathan Chester)发表了一篇评论文章,讨论了试图将加密货币与现有的监管语言相互适应和将投资加密货币法的个人分类过程中遇到的挑战。fintech和regtech的首席执行官Juan Llanos表示,他们对加密货币社群和负责监管加密货币市场的监管机构之间的关键术语的理解存在分歧。[2018/4/13]
而方案二中产品不提示用户最少10个字的限制,直到用户输入的字数未满足时才toast提示该限制,这种打断与用户的心理认知有着极大的出入,会使用户更加沮丧。

另外的一些情况下,例如本身论坛的定位就是鼓励用户多写,多发表自己的想法,干货/教程属性更重时,用户的心理预期将会是:发表想法,受到认同,更多交流。在这种情况下,方案四试着去计算用户已经输入多少文字,能给用户产生更大更直接的成就感,同样也是“受到认同”的一种正反馈,以促进用户更大的兴趣与动力。
不用的角色带有不同的目的
对于不同的角色来说,他们的目的是不一样的,考虑到这些角色在不同场景下带着不同的目的,合理安排页面结构,能让页面看上去更简单,更容易被用户所认知。在需求分析阶段要结合人物模型及功能性需求,即对象、动作、情境的分析。根据不同情景下任务模型的目标、行为,以及与其他任务模型的交互来对这些数据和需求进行优先级排序、获得信息。

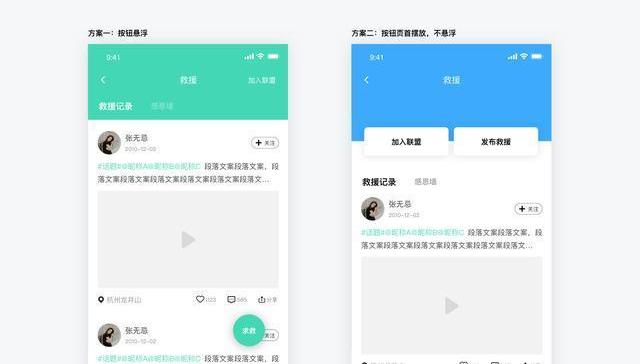
在一款越野产品中,我们构思一个由用户组成的救援联盟,发布救援功能,以及一个承载着救援记录与感恩墙的频道页。
方案一的设计思路是当用户进入救援频道页后,右上角悬浮着按钮,主体页面中,采用悬浮按钮的形式,保证了用户在浏览当前平台救援列表或感谢列表时,可随时申请加入联盟或发布救援。方案二则直接让两个按钮出现在页面第一屏最显眼的位置,虽然在视觉上加重了效果,引导能力更强,但是并不去做一直悬浮的功能。

出现这种分歧时,我们可以从用户在不同的使用场景所对应的预期任务模型出发进行思考。
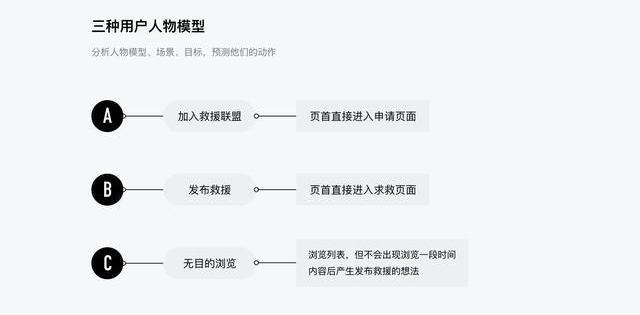
用户A,进页面的目的为加入救援联盟。带着这样的目标,直接在首屏可以找到的按钮就是他的预期。显然,处于页面中间且增强展示的方案二更贴近用户。
用户B,进页面的目的为发布救援。想要发布救援的用户,想必内心会更加急切,在此页面唯一的目的就是点击的按钮,所以方案二同样对这类用户更友好。
用户C,毫无目的地浏览页面。此类用户基本上是在一种比较悠闲或者抱着好奇心的情况下进入页面。此时两个主要功能键对他们来说基本是可以忽视掉的,他们更想要的是浏览救援记录或者感恩墙,所以肯定会进行上滑动作。
也许我们在浏览微博或者朋友圈的时候,看着别人发的动态,引起兴趣或共鸣,会想着自己也去发布一条参与互动,但在浏览救援记录的过程中,他们并不会产生“我也发布一条救援吧”的想法。

所以,虽然在某些情况下,设计师会利用悬浮按钮,以便让用户更加快捷地到达,但是仔细考虑一下某些特定场景,会发现其实这样的设计只会让页面更加混乱,让用户感受到更多无意义的选择。

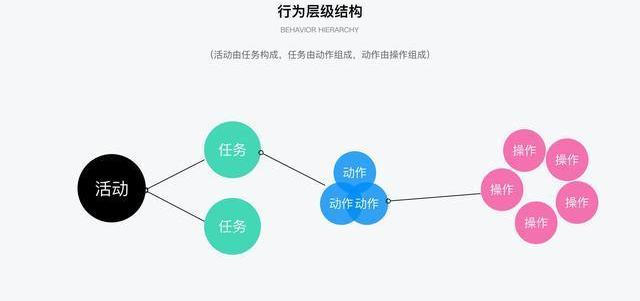
以活动为中心设计
目标不等于人物或活动。目标是对最终情况的预期,而人物和活动只是达成一个或者一组目标的中间步骤。以此形成一种“以活动为中心的设计”的概念,强调首先要理解和重视活动。理解人们如何适应手头上的产品,以及使用产品展开的活动,以便设计出更好地影响工具,优化工具的设计。

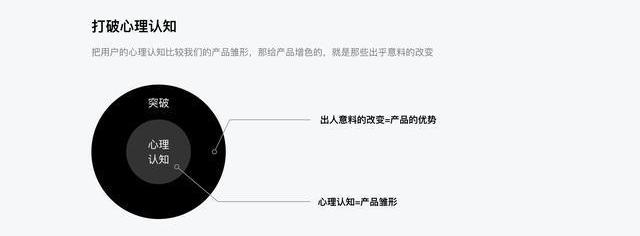
固有认知可以被打破
用户心理模型的建立,主要来自自身的认知、经验和判断。而一款好的产品,在更加准确地匹配用户心理模型的同时,也可以尝试着去优化用户的心理预期——我还可以做得更好。
用户的大部分时间都花在别人的产品上而不是你的产品上,他们希望你的产品跟别人的有相同的操作方式和使用模式,这就是用户通过自己经验建立起来的心理模型,他们知道该怎么用,他们同样认为你的产品也可以这么用。但是,为了建立优势,产品需要创新,好的产品都是创新的,不同的,敢于尝试,但不是标新立异。打破固有用户认知,是为了构建更好的心理模型。
漫画《哆来A梦》大家应该不陌生,里面的主要角色也烂熟于心。孩子王胖虎经常拳打大雄,脚踢小夫,但是从读者的反馈看来,大家却并不讨厌这个角色。理由就是我们看惯了他作恶多端,建立起的心理认知,胖虎就是个坏事的人。但是偶尔他也会展示出自己善良的一面,仅仅是偶尔,大家却记在了心里。
这种反常的,违法读者心理预期的现象反而让大家影响深刻,产生一种他不是个坏孩子的心理。

有时候,只需要一点点细节
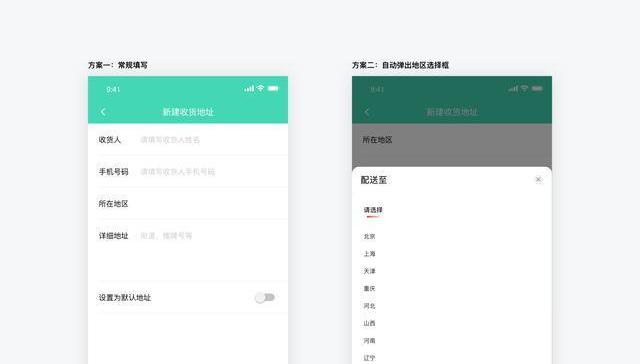
经常说细节决定成败,因为那一点点细节,就是打破用户心理认知的关键。例如在规划电商的收货地址管理模块时,对于添加收货地址流程,大家都不会陌生:输入姓名、输入手机号、选择地区、填写具体地址。但设计师会去思考,我们是不是能把流程再缩短一点,于是有了的设计。

常人都会去做的交互,我们是不是可以省略掉呢?
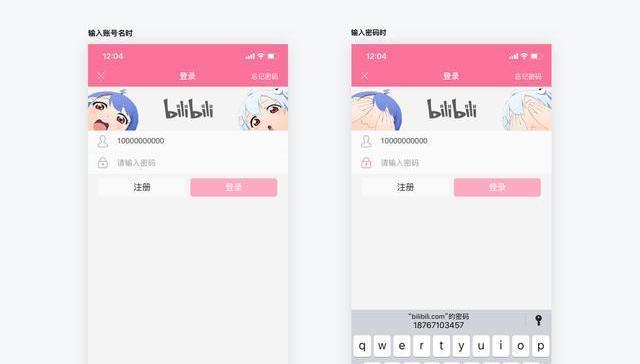
例如一些键盘的弹窗,我们可以减少用户点击输入框的交互;支付密码输入后直接确认,减少点击确定按钮的交互;小程序授权时直接授权手机号,减少了输入手机号,发送验证码并填写的操作。B站登录页面,在输入密码时,2233娘捂住了自己的眼睛,暗示着“你可以偷偷输密码了”,在契合用户对密码这一私密字段的认知中,做出的一点延伸,也能产生趣味性。

使用用户喜欢的语言
一些字段,在我们实现模型中看来,它的存在与我们对它的称呼均是合理的,但是在用户的心理认知中,它们的意义却不尽相同。产品应该明确表述立足点,关注点应该是用户和他们能用产品做什么,而不是你和你的产品在为他们做什么。

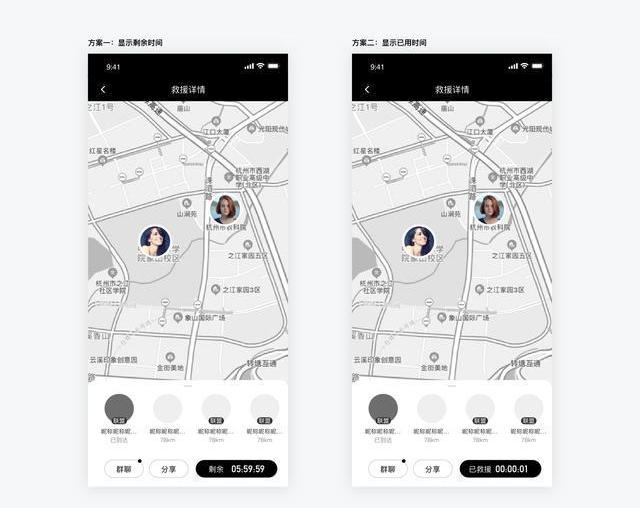
在设计用户救援流程时,当施救者已经抵达求救点时,系统会开始计时施救时间。求救者可以根据救援时间的长短以及救援质量给施救者评价与奖励,并且系统会有一套6小时后救援自动结束的机制。产品给到的原型中,直接展示了剩余的救援时间。
与其给出已消耗的时间,不如给出剩余时间,这样的设计思路一般出现在为了给用户产生紧迫感的任务中,人们对未完成任务的记忆比已完成的更加深刻。通过对未完成的任务的提醒,来博得用户的注意力,进而达到商业目的。
但事实上,在援救场景中,我们并不希望给用户产生这样的知觉。求救者的认知中,等待施救者的到来才是最漫长的过程,而当施救者抵达现场时,只要确认了车辆及地理情况,是否能够完成救援基本就心中有数。
他们此时不会去在乎还剩多多少时间系统会自动取消就算或是仍然企图根据施救时间长短来去评价该施救者,产品的奖励量化机制反对求救者是多余的,对施救者是起负面作用的。

最终,我们调整了救援计时的需求,把它放在了更隐蔽的地方,也调整了量化奖励的机制。
投稿来源:三言财经 直播与短视频是当下的热门行业,国内聚焦抖音快手的同时,直播“先行者”JOYY欢聚集团(原YY欢聚时代)早已进行了国际化布局,欢聚集团刚发布的四季度财报数据显示.
1900/1/1 0:00:00被“吵翻天”的老罗抖音直播首秀终于揭开了神秘面纱,就像等待福尔摩斯悬案中的结局,无论是否是老罗的粉丝,喜欢他或不喜欢,听过他或没听过他,都被“罗永浩热”给卷进了罗永浩的抖音直播间.
1900/1/1 0:00:00最近有一些人问到什么是pi的超级节点,今天就来给大家做一个介绍。首先,什么是节点呢?区块链网络中的每一个节点,其实就是存储数据的每一台电脑或者服务器及智能终端设备等,比如手机,ipad.
1900/1/1 0:00:00投资,都要遵守基本的投资原则。 通过观察赚了钱的老韭菜的特点,我整理出7条,与你共勉。币圈波动大,看似是一个快速致富的地方,更是一个让大多数人亏损的地方.
1900/1/1 0:00:00参加2020年初级会计职称考试的考生,现阶段你是否还对会计分录有所忌惮?这些内容覆盖面广,细节较多.
1900/1/1 0:00:00掌上穿越火线四月积分兑换更新,首先是签到累计奖励3/5/10/15更新成了生化手雷/幻影道具卡/KAC-赤烛/MAC-10-涂鸦其中最引人注目的就是15天的MAC-10-涂鸦,作为一把生化神器.
1900/1/1 0:00:00